2010年12月24日
まとめ、チェックリスト、情報管理に使える「FreeMind」
フリーソフトである「FreeMind」は、マインドマップを作成していくシンプルなソフトです。
以前にも書いたかもしれないのですが、軽くて使いやすいし、漠然とした頭の中だけでなく、日程や目標管理にも使えます。

最初は何から書こうか迷うのですが、とりあえず始めてみると、次から次へと脳の中から情報がつむぎ出されていくように、スーッと言葉が出てくるようになってきます。
面白いし、メモとしてもすごく楽なので、私は日程表やチェックリストとしても使っています。
友人はセミナーのメモ(まとめ)としても使っていました。

色々サイトを運営しく上でのチェックシートとしても使っているのですが、これもなかなか便利な使い方だとやってみて感じています。
どのサーバーで、どのパスワードで・・・という管理から、どんなデザインや構成にするかといった構想も書いておいたり、いつ開設して最初の成果はなんだったかなどまとめたり。PDF化すれば印刷も簡単です。
背景色や字体も変えられますし、1つテンプレートを作っておくとずっと使いまわせますし、小さくプリントアウトして手帳に貼ったりデスクの前にはったり、活用法は幅広いです。
情報整理が上手く出来ないなーという方にはぜひ、おすすめのフリーソフトです。
→FreeMind活用クラブ - マインドマップをフリーソフトで
以前にも書いたかもしれないのですが、軽くて使いやすいし、漠然とした頭の中だけでなく、日程や目標管理にも使えます。

最初は何から書こうか迷うのですが、とりあえず始めてみると、次から次へと脳の中から情報がつむぎ出されていくように、スーッと言葉が出てくるようになってきます。
面白いし、メモとしてもすごく楽なので、私は日程表やチェックリストとしても使っています。
友人はセミナーのメモ(まとめ)としても使っていました。

色々サイトを運営しく上でのチェックシートとしても使っているのですが、これもなかなか便利な使い方だとやってみて感じています。
どのサーバーで、どのパスワードで・・・という管理から、どんなデザインや構成にするかといった構想も書いておいたり、いつ開設して最初の成果はなんだったかなどまとめたり。PDF化すれば印刷も簡単です。
背景色や字体も変えられますし、1つテンプレートを作っておくとずっと使いまわせますし、小さくプリントアウトして手帳に貼ったりデスクの前にはったり、活用法は幅広いです。
情報整理が上手く出来ないなーという方にはぜひ、おすすめのフリーソフトです。
→FreeMind活用クラブ - マインドマップをフリーソフトで
タグ :フリーソフト
2010年09月27日
【フリーソフト】ブログにtableタグを入れやすくする♪
ブログにテーブルタグを埋め込もうとすると、改行が入ってしまって結構面倒なものです。
この「ブログ用HTML tableタグ 作成ツール」を使うと、その改行削除も簡単にできました。

ブログ用HTML tableタグ 作成ツールの詳細情報 : Vector ソフトを探す!
つまり改行なくHTMLタグが詰まって出来上がるんですね。
↓こういう風に、商品リンクを横に並べたいときに便利です。
ボーダーラインの入れる入れない、それぞれのセルの横幅は調節可能。
ただテーブルの行を増やすことができないようなので、そこは手作業になります。

HTMLの確認というタブがあるので、出来上がったHTMLに手作業でちょこちょことクラス設定などを追加するのは簡単です。
フリーソフトなのでそれほど拡張できるわけではないですが、こういうブログの隙間に入れ込むテーブルタグを作るなら便利で楽だなーと思いました♪
ダウンロード、詳細はコチラから→ブログ用HTML tableタグ 作成ツールの詳細情報 : Vector ソフトを探す!
この「ブログ用HTML tableタグ 作成ツール」を使うと、その改行削除も簡単にできました。

ブログ用HTML tableタグ 作成ツールの詳細情報 : Vector ソフトを探す!
つまり改行なくHTMLタグが詰まって出来上がるんですね。
↓こういう風に、商品リンクを横に並べたいときに便利です。
 |  |  |
ボーダーラインの入れる入れない、それぞれのセルの横幅は調節可能。
ただテーブルの行を増やすことができないようなので、そこは手作業になります。

HTMLの確認というタブがあるので、出来上がったHTMLに手作業でちょこちょことクラス設定などを追加するのは簡単です。
フリーソフトなのでそれほど拡張できるわけではないですが、こういうブログの隙間に入れ込むテーブルタグを作るなら便利で楽だなーと思いました♪
ダウンロード、詳細はコチラから→ブログ用HTML tableタグ 作成ツールの詳細情報 : Vector ソフトを探す!
2010年07月05日
見出しのテンプレートがCSSで作れる「見出しメーカー」
ブログのカスタマイズのとき、いちばん気合が入るはずの、タイトル部分。
記事タイトル、サイドバーのタイトル、色々必要ですよね。
「見出しメーカー」は自分で色を選択すると、CSSのコードが作成されるので、それをカスタマイズしたいCSSにコピー&ペーストすればOK!という素晴らしいサービスです。

自分で色を決められますが、サンプルもあるので、とりあえずきれいな見栄えのタイトルにしたいときは、サンプルの色を選ぶと良いと思います。

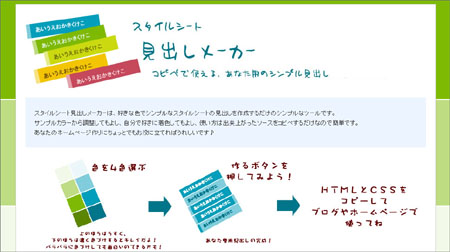
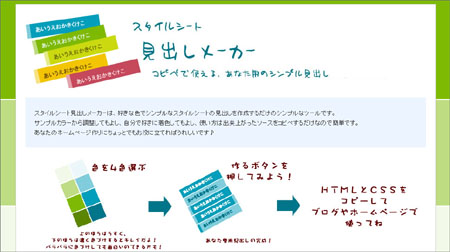
色を選んで「作る!」を押すと、下にその色を使った、いくつかのサンプルコードが作成されます。何パターンかが一気に出来上がるのが助かる!

↑左サイドが出来上がりサンプル、右サイドにCSSコードが出ています。
なかなか色の組み合わせが思い浮かばないときも、こちらで色々作らせてもらって、どうしようかな~と検討しています。
>>好きな色でCSS見出しが作れます | スタイルシート見出しメーカー
記事タイトル、サイドバーのタイトル、色々必要ですよね。
「見出しメーカー」は自分で色を選択すると、CSSのコードが作成されるので、それをカスタマイズしたいCSSにコピー&ペーストすればOK!という素晴らしいサービスです。

自分で色を決められますが、サンプルもあるので、とりあえずきれいな見栄えのタイトルにしたいときは、サンプルの色を選ぶと良いと思います。

色を選んで「作る!」を押すと、下にその色を使った、いくつかのサンプルコードが作成されます。何パターンかが一気に出来上がるのが助かる!

↑左サイドが出来上がりサンプル、右サイドにCSSコードが出ています。
なかなか色の組み合わせが思い浮かばないときも、こちらで色々作らせてもらって、どうしようかな~と検討しています。
>>好きな色でCSS見出しが作れます | スタイルシート見出しメーカー
タグ :デザイン
2010年06月24日
便利で簡単!画像編集フリーソフト「PhotoScape」
「PhotoScape」は、画像の加工のほとんどができるフリーソフト。
画像のリサイズやフレーム付け、明るさや露出の調整、背景のぼかし、結合、ファイル名の一括編集など全部このPhotoScapeでできます。

→PhotoScape の評価・レビュー - フリーソフト100
日本語対応ですし、直感的に操作することができます。
こういった画像編集ソフトをほとんど使ったことがない人でも絶対使えます♪
フレームの付け方

編集する画像は、サイドバーから真ん中へ、ドロップするだけ。
フレームを選択するタブがあるので、そこから好きなフレームを選びます。

↑こんなかわいいフレームも簡単に付けられます。
画像の結合

タブから「結合」を選んで、サイドバーから結合したい画像をドロップして、真ん中の編集画面へ。何枚でもパッパッと入れていくだけで結合されていきます。

↑タテでもヨコでも、サイズも自由自在。
ちょっとした画像の編集で、わかりやすさが変わってきますよね。
フリーですし、とても軽いので、編集ソフトを探している方はぜひ。
画像のリサイズやフレーム付け、明るさや露出の調整、背景のぼかし、結合、ファイル名の一括編集など全部このPhotoScapeでできます。

→PhotoScape の評価・レビュー - フリーソフト100
日本語対応ですし、直感的に操作することができます。
こういった画像編集ソフトをほとんど使ったことがない人でも絶対使えます♪
フレームの付け方

編集する画像は、サイドバーから真ん中へ、ドロップするだけ。
フレームを選択するタブがあるので、そこから好きなフレームを選びます。

↑こんなかわいいフレームも簡単に付けられます。
画像の結合

タブから「結合」を選んで、サイドバーから結合したい画像をドロップして、真ん中の編集画面へ。何枚でもパッパッと入れていくだけで結合されていきます。

↑タテでもヨコでも、サイズも自由自在。
ちょっとした画像の編集で、わかりやすさが変わってきますよね。
フリーですし、とても軽いので、編集ソフトを探している方はぜひ。
| はじめての「ゆるかわ写真」レッスン ~”撮りたいもの”をイメージのままに撮り下ろすレシピ集 (美術のじかんシリーズ ) | |
 | 川野 恭子 技術評論社 2010-01-23 売り上げランキング : 14119 おすすめ平均   本気で撮りたい初心者の女性にベストな1冊 本気で撮りたい初心者の女性にベストな1冊 こう撮りたいを実現するためのヒントいっぱいのレシピ集 こう撮りたいを実現するためのヒントいっぱいのレシピ集 日常をこんなふうに素敵に写真に残したいと思える本。 日常をこんなふうに素敵に写真に残したいと思える本。Amazonで詳しく見る by ヨメレバ |
2010年06月22日
アフィリエイトに便利なツール「ヨメレバ」
アフィリエイトで書籍紹介するときに使えるブログパーツ、「ヨメレバ」を使ってみました。

→書籍紹介ブログパーツ ヨメレバ
最初色々なECサイトのIDを調べて入力するのが大変ですが、それは1回きりで大丈夫なので、すごくその後は快適に使うことができています^^
IDの入力後は、ヨメレバ上に保存されるので、トップページをブックマークしておくだけでOKです。
提携していないECサイトなどはIDを入力しなくてOK。
でも提携は簡単なので(全部のECサイトが自動承認です)、私も今回を機に提携したECサイトもありました。
*使い方のポイント*3つ以上並べるのが良い
Amazonと楽天だけでいいかな?と思うのですが、人間3つあると"比較したくなる"心理が働きます。なので、自然と色々クリックしてくれます。
クリックしてもらえばクッキーが残るため、そのときは買わなかったとしても、後から他のものを買ってくれればそれが自分の成果になります。
なので、私としては3つは並べたい。
そして中古も並べたいです。
*使い方のポイント*中古本でその本の価値を探る
中古本でどんな値段が付いているかを見ると、その本の価値を探ることができます。
それが購入への後押しになるかもなぁと思うのです。
確かに新品のほうが価格が高いので、中古も見れるようにするのはどうなの?という方もいると思うのですが、中古で探す人はそこにリンクがなくても探すので、それなら入れておいたほうがいいと思います。
→書籍紹介ブログパーツ ヨメレバ
※作ってくださった、かん吉さんありがとうございます。

→書籍紹介ブログパーツ ヨメレバ
最初色々なECサイトのIDを調べて入力するのが大変ですが、それは1回きりで大丈夫なので、すごくその後は快適に使うことができています^^
| アフィリエイトの王道 | |
 | 伊藤 哲哉 翔泳社 2010-05-29 売り上げランキング : 25468 Amazonで詳しく見る by ヨメレバ |
IDの入力後は、ヨメレバ上に保存されるので、トップページをブックマークしておくだけでOKです。
提携していないECサイトなどはIDを入力しなくてOK。
でも提携は簡単なので(全部のECサイトが自動承認です)、私も今回を機に提携したECサイトもありました。
*使い方のポイント*3つ以上並べるのが良い
Amazonと楽天だけでいいかな?と思うのですが、人間3つあると"比較したくなる"心理が働きます。なので、自然と色々クリックしてくれます。
クリックしてもらえばクッキーが残るため、そのときは買わなかったとしても、後から他のものを買ってくれればそれが自分の成果になります。
なので、私としては3つは並べたい。
そして中古も並べたいです。
*使い方のポイント*中古本でその本の価値を探る
中古本でどんな値段が付いているかを見ると、その本の価値を探ることができます。
それが購入への後押しになるかもなぁと思うのです。
確かに新品のほうが価格が高いので、中古も見れるようにするのはどうなの?という方もいると思うのですが、中古で探す人はそこにリンクがなくても探すので、それなら入れておいたほうがいいと思います。
→書籍紹介ブログパーツ ヨメレバ
※作ってくださった、かん吉さんありがとうございます。
| 本気で稼ぐための「アフィリエイト」の真実とノウハウ | |
 | あびる やすみつ 秀和システム 2010-05 売り上げランキング : 1369 おすすめ平均   アフィリエイトのことを知りたい人、初めての人に最適 アフィリエイトのことを知りたい人、初めての人に最適 今だからこそ必要なアフィリエイト本 今だからこそ必要なアフィリエイト本 アフィリエイトは怪しくない アフィリエイトは怪しくない 楽に稼げる商売は無い 楽に稼げる商売は無い 間違って遠回りをしないように、これからアフィリエイトを始める方にも、すでに始めている方にも読んでいただきたい。 間違って遠回りをしないように、これからアフィリエイトを始める方にも、すでに始めている方にも読んでいただきたい。Amazonで詳しく見る by ヨメレバ |
2009年11月01日
URLのコピーが簡単にできるブックマークレット
ブログなどで参考リンクとしてどこかのサイトへのリンクを作るときに便利なツールを教えてもらいました。ほんと便利~。今までどうして使わなかったんだろう。
1クリックでaタグ+targetタグまで付いてくれます。
リンクのテキストはそのページに付けられているタイトルどおりです。

瞬時に見ているURLのaタグを作成するJavaScript完結のブックマークレット*ホームページを作る人のネタ帳
元ネタは「ホームページを作る人のネタ帳」さんに掲載されていました。
ブロガーには非常にありがたいです。ありがとうございます。
使い方
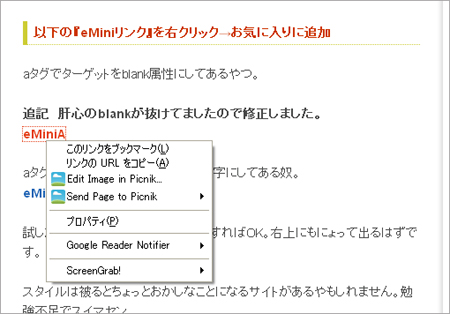
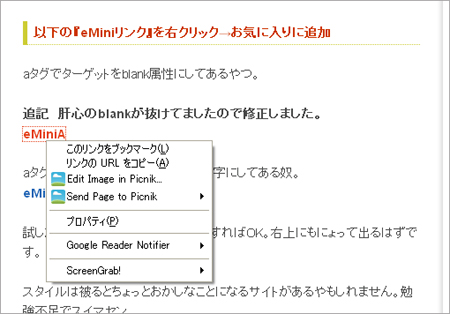
1.瞬時に見ているURLのaタグを作成するJavaScript完結のブックマークレット*ホームページを作る人のネタ帳という記事の中にある「eMiniA」というリンクの上で右クリックをしてお気に入りorブックマークに保存。

2.コピーしたいURLをブラウザで開いた状態で、お気に入りorブックマークの「eMiniA」を選択。小さい別窓が出てきて、URLにaタグが付いたhtmlタグが出てきます。

使ってみると便利さがよくわかりますー。
ついでに"そのURLがはてなブックマークされてる数"が赤文字で見えるのですが、それはコピーされません。確認のために出るようになっているのだそうです。
この別窓は自分で消すことはできないのですが、ページ移動をすると消えます。
3.より簡単に使うために、ブラウザのツールパーに追加

このブックマークレットをブラウザに追加しておくと、必要なページでクリックするだけで済むのでより便利です。
今の段階で参考URLを手でコピーしてリンクタグを付けている場合は、このツールを使うとすごく便利になると思うので使ってみてください。
教えてくれたのはお友達のRittyさんです。ありがとう!
→ちいつもblog
1クリックでaタグ+targetタグまで付いてくれます。
リンクのテキストはそのページに付けられているタイトルどおりです。

瞬時に見ているURLのaタグを作成するJavaScript完結のブックマークレット*ホームページを作る人のネタ帳
元ネタは「ホームページを作る人のネタ帳」さんに掲載されていました。
ブロガーには非常にありがたいです。ありがとうございます。
使い方
1.瞬時に見ているURLのaタグを作成するJavaScript完結のブックマークレット*ホームページを作る人のネタ帳という記事の中にある「eMiniA」というリンクの上で右クリックをしてお気に入りorブックマークに保存。

2.コピーしたいURLをブラウザで開いた状態で、お気に入りorブックマークの「eMiniA」を選択。小さい別窓が出てきて、URLにaタグが付いたhtmlタグが出てきます。

使ってみると便利さがよくわかりますー。
ついでに"そのURLがはてなブックマークされてる数"が赤文字で見えるのですが、それはコピーされません。確認のために出るようになっているのだそうです。
この別窓は自分で消すことはできないのですが、ページ移動をすると消えます。
3.より簡単に使うために、ブラウザのツールパーに追加

このブックマークレットをブラウザに追加しておくと、必要なページでクリックするだけで済むのでより便利です。
今の段階で参考URLを手でコピーしてリンクタグを付けている場合は、このツールを使うとすごく便利になると思うので使ってみてください。
教えてくれたのはお友達のRittyさんです。ありがとう!
→ちいつもblog
2008年11月06日
ブログを繋げるコミュニティを簡単に作る方法
せっかくブログにはトラックバックという機能があるし、それを使って人が集まるコミュニティを作ってみたい・・・そう思いますよね。
自分のブログの中に作ろうかと思って試行錯誤したりしていたのですが、外部のサービスを使ったもののほうがうまく行っているので、新しいパソコンブログでもこちらを採用しました。
にほんブログ村のトラコミュ

前にも紹介させていただいたと思うのですが、けっこう集客力あると思うんですよ。
このページが検索にかかってくれたりするのです。
誰でも、にほんブログ村に登録しておくと無料で作れるコミュニティです。
リンクの必要も無く、トラックバックを送る側も気軽です。
誰かのサイトの中にトラックバックを送るのってちょっと緊張したりするかもしれないので、公式なものを使っているほうが安心感もあったりするかもしれませんよね。
ということで、自分のブログでこのコミュニティを紹介するバナーを作ってみました。

サイドバーの飾りが欲しかった、、というのもありますし、せっかくの新しいサイトなので、何かやってみようかなと思ったのです。
寂しいので、良かったらトラックバックしてください(笑)
自分のブログの中に作ろうかと思って試行錯誤したりしていたのですが、外部のサービスを使ったもののほうがうまく行っているので、新しいパソコンブログでもこちらを採用しました。
にほんブログ村のトラコミュ

前にも紹介させていただいたと思うのですが、けっこう集客力あると思うんですよ。
このページが検索にかかってくれたりするのです。
誰でも、にほんブログ村に登録しておくと無料で作れるコミュニティです。
リンクの必要も無く、トラックバックを送る側も気軽です。
誰かのサイトの中にトラックバックを送るのってちょっと緊張したりするかもしれないので、公式なものを使っているほうが安心感もあったりするかもしれませんよね。
ということで、自分のブログでこのコミュニティを紹介するバナーを作ってみました。

サイドバーの飾りが欲しかった、、というのもありますし、せっかくの新しいサイトなので、何かやってみようかなと思ったのです。
寂しいので、良かったらトラックバックしてください(笑)
2008年10月05日
複数画像を1枚にするフリーソフト、パネライズ
最近使い出したソフトで、そういえばこれも画像加工ソフトだと思い出し、昨日作ったページに追加しました。
複数画像をレイアウト Panelize.exe

こういう感じに、たくさんとった写真を1枚の画像に簡単に加工することができます。
これはデジカメの連写機能で撮ったもので(この写真に関するレビューはこちら)、画一的なサイズで1枚の画像にしたかったので、このソフトを使って加工しました。
使い方も直感的にわかる、動作も軽いソフトなので、ビフォーアフターの画像を作ったり、飲食店などのレビューのときに色々並べて1枚にしたいときはすごく速く作業が終わるので便利です。
余白が自分で簡単に作れるところが気に入っています。私のお気に入り余白は4pxです。
>>このソフトの詳細とダウンロードはこちら
※この記事は、レビューポータル「MONO-PORTAL」にトラックバックしています
複数画像をレイアウト Panelize.exe

こういう感じに、たくさんとった写真を1枚の画像に簡単に加工することができます。
これはデジカメの連写機能で撮ったもので(この写真に関するレビューはこちら)、画一的なサイズで1枚の画像にしたかったので、このソフトを使って加工しました。
使い方も直感的にわかる、動作も軽いソフトなので、ビフォーアフターの画像を作ったり、飲食店などのレビューのときに色々並べて1枚にしたいときはすごく速く作業が終わるので便利です。
余白が自分で簡単に作れるところが気に入っています。私のお気に入り余白は4pxです。
>>このソフトの詳細とダウンロードはこちら
※この記事は、レビューポータル「MONO-PORTAL」にトラックバックしています
2008年10月04日
無料の画像加工/編集ソフト一覧
私が普段利用している、無料の画像加工用ソフトやツールのレビューを一覧にしてみました。個人のブログやサイトで利用するなら十分です♪日本語でわかりやすい♪

フリーソフトレビュー::画像加工用無料ソフト::
以前にこのブログでも断片的に取り上げていましたが、もうだいたいこれで全部写真の加工はできるかなーと思ったので、まとめに入りました。
●軽くて
●日本語
●シンプルで使いやすい
この基準で選んだので、どなたでも使えるかと思います。
ブログの写真も明るさやサイズ揃えなどをするだけでずいぶんと印象もすっきりします。
無料だしぜひ使ってみてください。

フリーソフトレビュー::画像加工用無料ソフト::
以前にこのブログでも断片的に取り上げていましたが、もうだいたいこれで全部写真の加工はできるかなーと思ったので、まとめに入りました。
●軽くて
●日本語
●シンプルで使いやすい
この基準で選んだので、どなたでも使えるかと思います。
ブログの写真も明るさやサイズ揃えなどをするだけでずいぶんと印象もすっきりします。
無料だしぜひ使ってみてください。
2008年09月09日
サイトに使える、淡い色【カラーチャート】
ソフトを使っていると、画像を作るにしろ、背景色を決めるにしろ、「カラーパレット」のようなものが出てきます。それはウェブセーフカラーというものに沿って表示されるのですが、その中からサイトに使う色を決定してしまいがちです。

しかし、それだと「ばっちりした印象にはなりますが、ベタ塗りの領域が増えると若干(?)野暮ったく」なりがち・・・なんだそうですよ。 続きを読む

ウェブセーフカラーとは、256色の8ビットカラーのうち、WindowsとMacintoshのシステムパレットに共通した216色で、Internet ExplorerでもNetscapeでもほぼ同じように表示される色の事を指します。 Thanks!全部まるごとスタイルシート
しかし、それだと「ばっちりした印象にはなりますが、ベタ塗りの領域が増えると若干(?)野暮ったく」なりがち・・・なんだそうですよ。 続きを読む