2010年07月05日
見出しのテンプレートがCSSで作れる「見出しメーカー」
ブログのカスタマイズのとき、いちばん気合が入るはずの、タイトル部分。
記事タイトル、サイドバーのタイトル、色々必要ですよね。
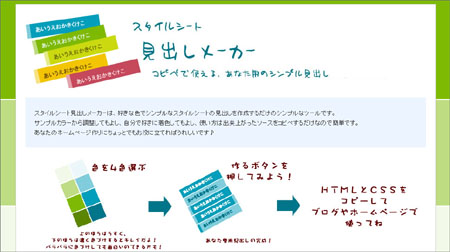
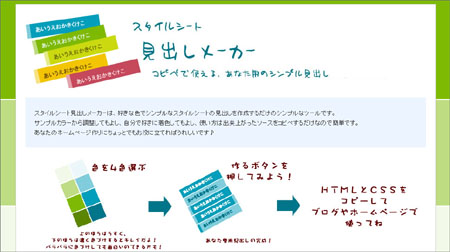
「見出しメーカー」は自分で色を選択すると、CSSのコードが作成されるので、それをカスタマイズしたいCSSにコピー&ペーストすればOK!という素晴らしいサービスです。

自分で色を決められますが、サンプルもあるので、とりあえずきれいな見栄えのタイトルにしたいときは、サンプルの色を選ぶと良いと思います。

色を選んで「作る!」を押すと、下にその色を使った、いくつかのサンプルコードが作成されます。何パターンかが一気に出来上がるのが助かる!

↑左サイドが出来上がりサンプル、右サイドにCSSコードが出ています。
なかなか色の組み合わせが思い浮かばないときも、こちらで色々作らせてもらって、どうしようかな~と検討しています。
>>好きな色でCSS見出しが作れます | スタイルシート見出しメーカー
記事タイトル、サイドバーのタイトル、色々必要ですよね。
「見出しメーカー」は自分で色を選択すると、CSSのコードが作成されるので、それをカスタマイズしたいCSSにコピー&ペーストすればOK!という素晴らしいサービスです。

自分で色を決められますが、サンプルもあるので、とりあえずきれいな見栄えのタイトルにしたいときは、サンプルの色を選ぶと良いと思います。

色を選んで「作る!」を押すと、下にその色を使った、いくつかのサンプルコードが作成されます。何パターンかが一気に出来上がるのが助かる!

↑左サイドが出来上がりサンプル、右サイドにCSSコードが出ています。
なかなか色の組み合わせが思い浮かばないときも、こちらで色々作らせてもらって、どうしようかな~と検討しています。
>>好きな色でCSS見出しが作れます | スタイルシート見出しメーカー
スポンサードリンク
Posted by オレンジスカイ at 00:49│Comments(0)
│便利なツール